Google Pay
Using Google Pay with payment form components.
Configuration
In order to allow your customers to pay with Google Pay™, you must first request that our Support team enables Google Pay on your account.
Adding Wallets to your Form
Once that has been enabled for you, and building on the example discussed on ExactJS Payment Forms, you can enable wallets by passing wallets: true as part of the options when adding the card component to your page.
const components = exact.components({orderId: "the_order_id"});
components.addCard('cardElement', { wallets: true });
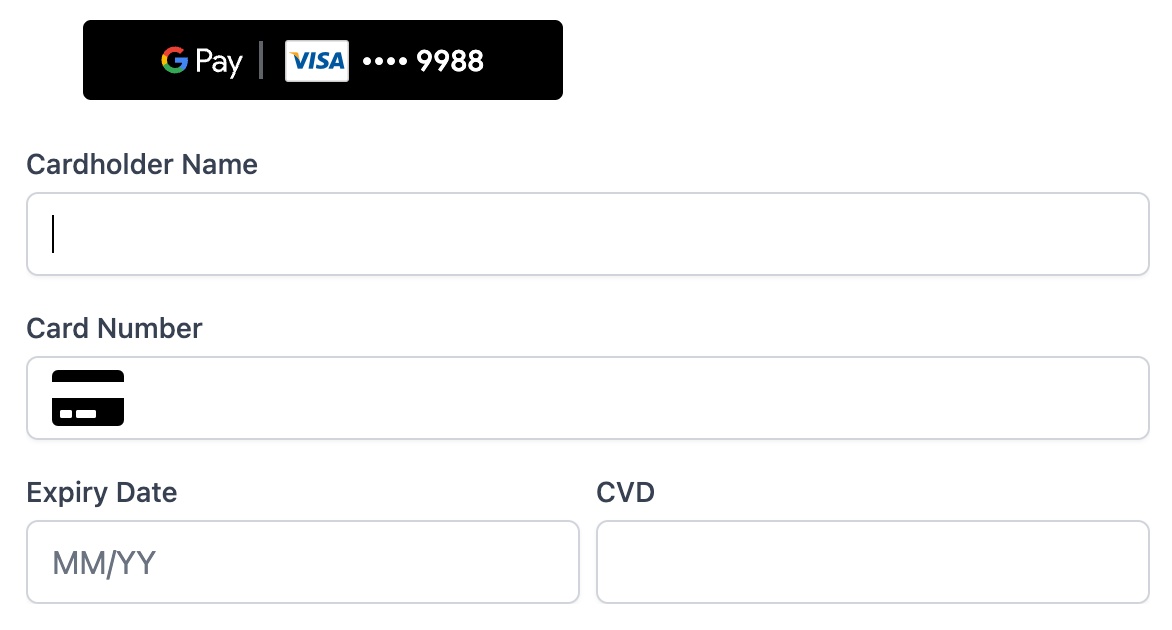
If your account is enabled for Google Pay and Google Pay is supported by the browser, the Google Pay button will appear as part of the component, above the card details entry.

If your customer chooses to pay with Google Pay, they are prompted to choose their payment details from their Google wallet and we then use those to pay for your order.
As usual, you will receive the paymentId in return if the payment was successful.
Note
We do not support tokenization with Google Pay, so even if you have set up your payment form to tokenize your customer's card details, if the customer chooses to use Google Pay we will still only use their details to pay for the order. We do not tokenize the customer's Google Pay details.
Finally, we recommend that you read the Google Pay terms and conditions. These terms and conditions apply whenever the Google Pay service is offered.